امروزه قابليت استفاده به يك وسيله و كالاي مناسب تبديل شده است. در طول چند سال گذشته، ما از استاندارد هاي خاصي در طراحي وب سايت استفاده كرده ايم. براي اينكه بتوانيد يك تأثير ماندگار بر بازديدكنندگان تان داشته باشيد، شما نياز به ساخت تجربياتي داريد كه فراتر از يك وب سايت ساده و قابل استفاده باشد. اين بدين معنا نيست كه قابليت استفاده از اهميت كمتري برخوردار است. اين كار فقط نقش متفاوتي در طراحي وب سايت ايفا مي كند، كه اكنون اساس يك تجربه كاربري بزرگ و عالي را تشكيل مي دهد. قابليت استفاده به معناي طراحي كاربر محور است. هر دو فرآيند طراحي و توسعه پيرامون كاربر احتمالي تمركز مي كنند و در راستاي اطمينان از اهداف، مدل هاي ذهني و الزامات آنها و همچنين براي ساخت محصولاتي كه كارآمد تر و آسان تر براي استفاده هستند قدم برمي دارند. در اين مقاله با ما همراه باشيد تا با هم نگاهي به اصول كليدي براي داشتن يك قابليت استفاده سايت خوب بيندازيم. و حتما اطمينان حاصل كنيد كه اين نكات را در پروژه هاي بعدي خود به كار بگيريد.
پيشنهاد من اين است كه قبل از آنكه به اين بحث وارد شويم به موضوع لزوم طراحي يك سايت حرفه اي فكر كنيد. براي مثال شما در دنياي پر رقابت امروز حتما نياز به سايت اختصاصي براي برند خود داريد و در نتيجه قبل از هر چيز يك طراحي سايت ارزان و مقرون به صرفه براي كسب و كار خود انجام دهيد. البته بهتر است تفاوت هاي طراحي سايت شركتي و طراحي سايت فروشگاهي را بدانيد تا با ديد بهتري نسبت به اين كار اقدام كرده باشيد.
دسترسي و قابليت دسترسي
بياييد با يك جنبه اساسي، اما در عين حال مركزي از قابليت استفاده و طراحي وب سايت شروع كنيم يعني دسترسي و قابليت دسترسي سايت شما. اگر مردم سعي كنند به وب سايت شما دسترسي پيدا كنند و اين كار به هر دليلي عملي نشود، سايت شما بي ارزش مي شود.
در اينجا به برخي از اصول اوليه دسترسي و دسترسي پذيري اشاره مي كنيم:
- زمان كار سرور: اين مسئله بسيار مهم است كه اطمينان حاصل كنيد بازديد كنندگان شما با خطايي در هنگام تلاش براي بارگيري سايت شما مواجه نشوند. در يك ميزباني (هاست) خوب سرمايه گذاري كنيد.
- لينك هاي شكسته: چندين بار بررسي كنيد كه لينك هاي مرده در سايت شما وجود نداشته باشد. هيچ چيز سريع تر از يك صفحه ي خطاي 404 كاربر را به صفحه نتايج گوگل برنمي گرداند.
- ريسپانسيو بودن در تلفن همراه: اطمينان حاصل كنيد كه سايت شما مي تواند اندازه صفحه نمايش هاي مختلف و اتصالات آهسته را اداره كند.

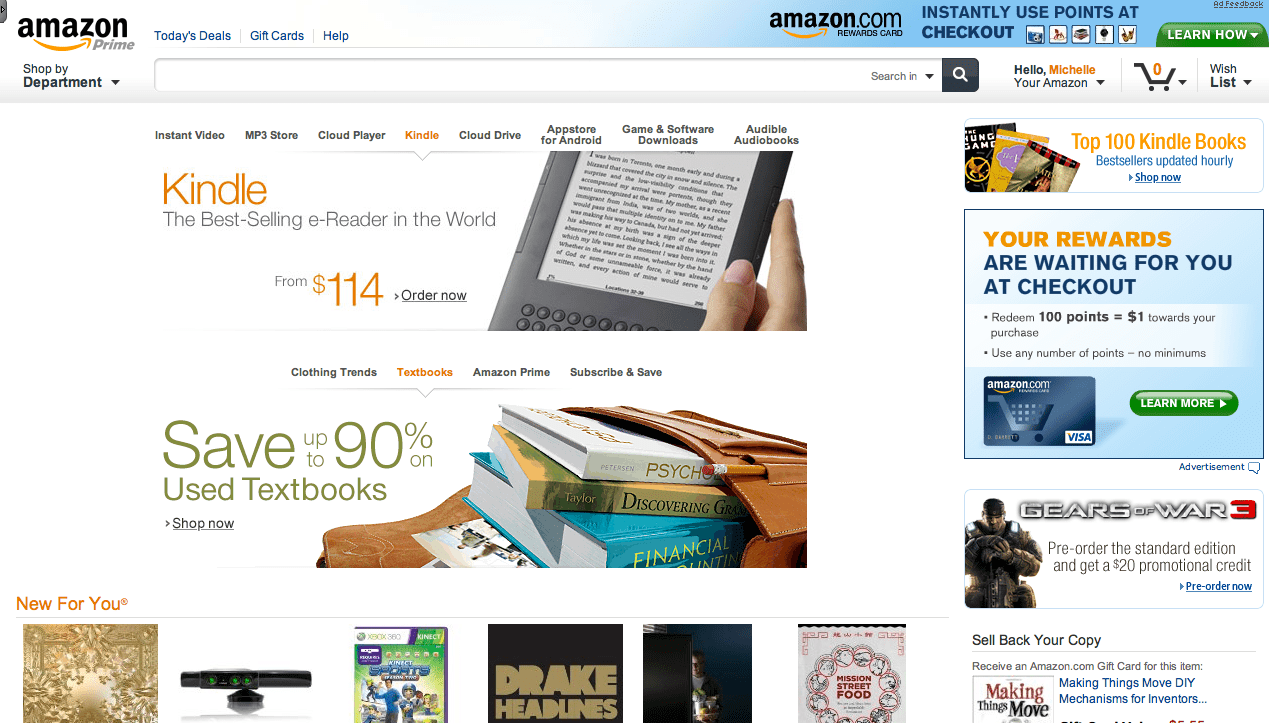
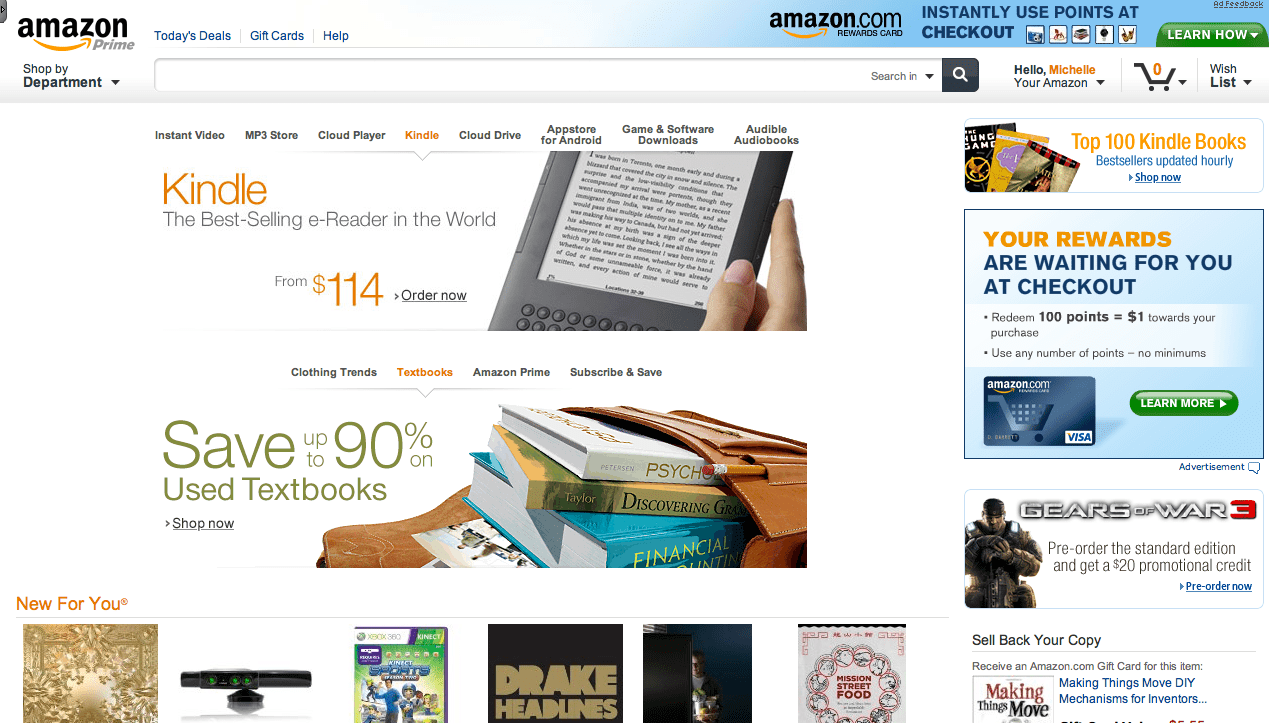
Amazon.com نمونه بارز يك وب سايت قابل دسترس است. آمازون به چند دليل يك نمونه كامل از وب سايت قابل دسترسي است. اولا نسخه دسكتاپ سايت براي هر دو صفحه يعني تبلت و صفحه نمايش دسكتاپ بهينه شده است. طرح بندي انعطاف پذيري دارد، و به طور خودكار تنظيم مي شود در هنگامي كه اندازه صفحه نمايش كاهش مي يابد. براي تلفن همراه، يك نسخه صريح از سايت با يك رابط كاربري تميز، كم و بيش يكپارچه و يك سلسله مراتب روشن از محتواي وجود دارد. اين نسخه موبايل مانند يك افسون عمل مي كند، حتي با يك اتصال اينترنت ضعيف. دوما، آمازون تقريبا زمان بيكاري ندارد. بديهي است، اين چيزي است كه شما از يك شركت يا كمپاني در اين حد و اندازه انتظار داريد. با اين حال، سابقه ي دسترسي ثابت، آمازون را به بستري قابل اطمينان و سرويسي مورد اعتماد تبديل كرده است. شركت آمازون به طور فعال در مورد قابليت دسترسي خود نگران بوده است. به طوري كه در وب سايت خود بيان كرده اند كه"ما هميشه به دنبال راه هايي براي بهبود قابليت استفاده از سايت براي مشتريان خود، از جمله كساني كه داراي معلوليت هستند."
وضوح
مي توان گفت كه هسته ي قابليت استفاده، وضوح است. اگر بازديد كنندگان خود را گيج و مغشوش كنيد، ممكن است آن ها نياز به زمان بيشتري براي پيدا كردن چيزي كه دنبال آن هستند داشته باشند و يا ممكن است به كل هدف اوليه و اصلي خود را فراموش كنند. در هر صورت تجربه اي كه از وب سايت شما خواهند داشت، يك وب سايت كاربر پسند نخواهد بود و احتمال اينكه آن ها با ناخشنودي و بدون قصد بازگشت، وب سايت شما را ترك كنند وجود دارند. بازديد كنندگان به وجود اهداف ذهني خاصي به سمت وب سايت شما مي آيند. اين وظيفه شماست كه تا حد ممكن و در كوتاه ترين زمان آن ها را به هدفشان برسانيد. اگر بتوانيد اين مقوله را مديريت كنيد بازديد كنندگان تان خوشحال مي شوند و زمينه اي را براي يك تجربه ي مثبت فراهم كرده ايد.
يك طراحي روشن و قابل استفاده مي تواند از طريق موارد زير قابل دست يابي باشد:
- سادگي: بر روي چيزي كه مهم است تمركز كنيد. اگر بازديد كنندگان خود را گمراه و گيج نكنيد احتمال اينكه آن ها كاري كه شما مي خواهيد را انجام دهند، بيشتر است.
- خودماني بودن: به چيزي ك مردم از قبل مي دانند توجه كنيد. نگاه كردن به وب سايت هاي ديگر براي الهام گرفتن از طراحي هايشان هيچ عيب و اشكالي ندارد.
- سازگاري: يك تجربه سازگار در كل وب سايت تان براي در آسودگي نگه داشتن ذهن بازديد كنندگانتان ايجاد كنيد.
- راهنمايي: دست بازديدكنندگان تان را بگيريد. انتظار نداشته باشيد كه ملاقات كنندگان شما تمام سايت تان را به تنهايي جستجو كنند. در عوض آن ها را از طريق وب سايت تان هدايت كنيد و آن چه كه بايد ارائه دهيد را به آن ها نمايش دهيد.
- بازخورد مستقيم: بازخورد براي هر تعامل ضروري است. لحظه اي كه افراد با سايت شما تعامل دارند، مطمئن شويد كه نشانه اي از موفقيت و شكست اعمال خود را ارائه مي دهيد.
- معماري مناسب اطلاعات: مدل هاي ذهني بازديد كنندگان تان و چيزي كه آن ها براي ساخت محتوا در سايت تان از شما انتظار دارند را درك كنيد.

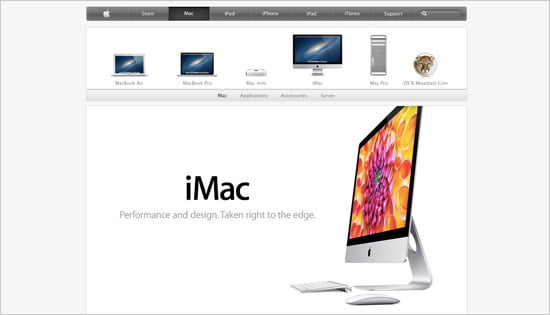
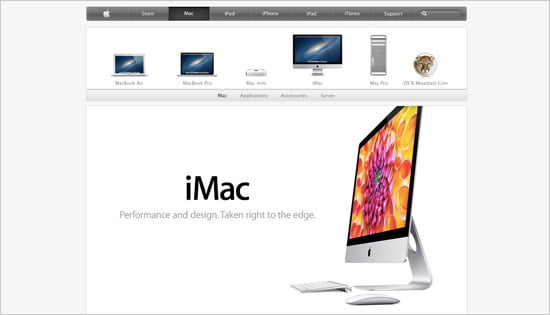
ارائه محتواي واضح و بصري باعث كاربردي شدن Apple.com شده است. اپل به جهت محصولات ناب و كاربر پسندش شناخته شده و معروف است. سادگي بي نهايت محصولات و تمركز بر روي موارد كه واقعا مهم هستند از نكات مثبتي ست كه مي توانيد در اين سايت پيدا كنيد. ظاهر كلي بسيار ظريف و مينيماليستي است. فضاي سفيد زيادي وجود دارد و فقط محتواي مربوطه به شيوه اي ساده و ساده ارائه شده است. منوي ناوبري كلاسيك بالا لوگو و دكمه صفحه اصلي، فروشگاه، دسته بندي هاي مختلف محصول، يك پيوند به صفحه پشتيباني و عمل جستجو را در خود جاي داده است. هيچ حواس پرتي اي وجود ندارد، و هدف تان را به راحتي مي تواند در سايت دنبال كنيد. براي مثال وقتي بر روي دسته بندي Mac در ناحيه بالا كليك مي كنيد يك نماي كلي از محصولات موجود در دسترس از مك را دريافت مي كنيد. علاوه بر اين، شما يك زير فهرست ناوبري دريافت خواهيد كرد كه تمامي محصولات مربوط به اين دسته در آن وجود دارد.
قابليت يادگيري
يادگيري يك جنبه مهم ديگر قابليت استفاده است. اين بايد هدف شما براي طراحي يك رابط بصري باشد، رابط هايي را كه به دستورالعمل يا حتي فرايندي طولاني از آزمون و خطا براي مشخص كردن آن ها نيازي ندارند. كليد طراحي بصري اين است كه از آن چه مردم قبلا مي دانيد استفاده كنيد يا چيزي جديد ايجاد كنيد كه براي يادگيري آسان است. در حال حاضر، مردم با بسياري از مفاهيم طراحي وب سايت آشنا هستند. با استفاده از اين مفاهيم پيوسته، انتظارات بازديدكنندگان خود را برآورده مي كنيد. به اين ترتيب، به آنها كمك مي كنيد تا سريعتر به اهداف خود برسيد. به عنوان يك انسان، ما الگوها و موارد شناخته شده را دوست داريم، به همين دليل است كه در مواجهه با شرايط آشنا نسبت به شرايط نا آشنا بهتر عمل مي كنيم. اگر از مفاهيم جديد در طراحي خود استفاده مي كنيد، دقت كنيد كه از آنها به صورت پيوسته استفاده كنيد و در طول مرحله ي يادگيري اوليه به مردم كمك كنيد.

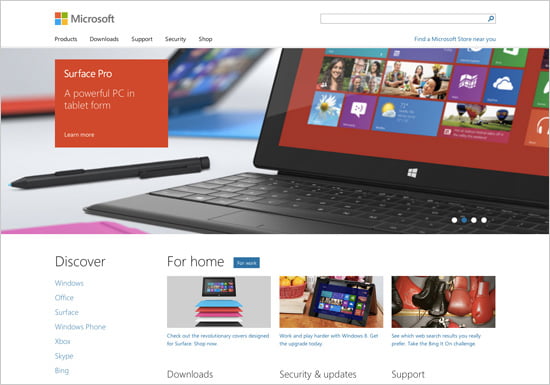
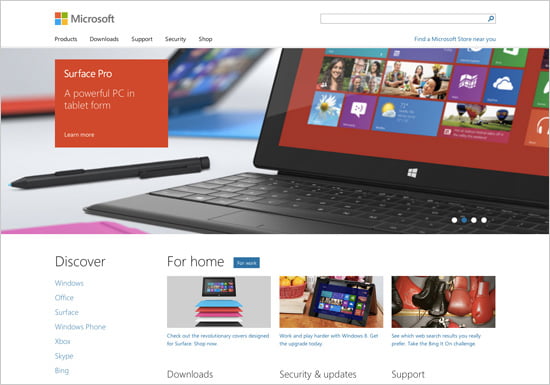
مايكروسافت در سال 2012 وب سايت خود را طراحي كرد. در حالي كه طراحي بسيار تازه و مدرني دارد اما طرح اين سايت كلاسيك است و منطبق بر خطي است كه ما بيشتر از وب سايت ها انتظار داريم. در سمت چپ بالا، لوگوي اي وجود دارد كه به ما مي گويد كجا هستيم. در پايين، منوي پيمايش خوبي كه نمايان گر دسته بندي محتواي مركزي سايت است، وجود دارد. هنگام كليك كردن بر روي لينك ها، ما يك منوي كشويي با تمام محتواي موجود در آن دسته را دريافت مي كنيم. سپس، يك عنصر هدر بصري بزرگ وجود دارد كه بين چهار تصوير متفاوت جايگزين مي شود. از از چيزي پيروي مي كند كه ما به عنوان محدوده محتوا با يك منوي عمودي پيمايش كه نمايان گر موضوعات مختلفي ست كه ميتواند كشف شوند. در زير، يك بخش رسانه هاي اجتماعي و يك ناحيه فوتر جامع وجود دارد كه ويژگي هاي ساير سايت هاي مايكروسافت و لينك هاي ثانويه بسياري را نشان مي دهد. اين سايت بسيار ساده است و كر با آن بسيار راحت مي باشد. طرح آشنا به مردم كمك مي كند تا به سرعت آنچه را كه به دنبالش هستند پيدا كنند.
اعتبار
اعتبار يك جنبه حياتي براي هر وب سايت است. حتي اگر افراد محتواي مورد نظر خود را پيدا كنند، اگر آنها به شما اعتماد نكنند، اين محتوا بي ارزش است. وب سايت شما مي تواند باعث افزايش تعداد بازديدكنندگان سايت تان در مورد كسب و كار شما به طرق مختلف شود، از جمله اينكه شما واقعا داراي اعتبار و كيفيت محتواي هستيد يا خير! مهم است كه مردم بدانند شما يك شركت واقعي با افراد واقعي هستيد. يك صفحه «درباره ما» روشن و صريح به همراه اطلاعات تماس خود و در صورت امكان يك آدرس فيزيكي ارائه دهيد. البته محتواي شما نيز نقش مهمي در اعتماد درك شده سايت شما ايفا مي كند. اطمينان حاصل كنيد كه در مورد محتواي خود صادقانه و دقيق هستيد. از اشتباهات مانند گرامر اشتباه يا غلط هاي املايي اجتناب كنيد. در مورد تخصص خود شكسته نفسي نكنيد. اگر شما در زمينه كاري خود متخصص هستيد، مطمئن شويد كه مردم از اين قضيه با خبر شوند. به عنوان مثال، شما مي توانيد گواهي نامه هاي شخص ثالث، مراجع كار و يا تعداد پيروان رسانه هاي اجتماعي خود را نشان مي دهيد تا بازديد كنندگان را به سمت خودتان جذب كنيد.

براي مثال وب سايت لورآل محتواي با كيفيت بالا را براي نشان دادن تخصص و ايجاد اعتماد ارائه مي دهد. نام تجاري لورآل از جمله برند هايي ست كه تلاش ها و كارهاي مناسبي را در جهت ساختن اعتبار وب انجام داده است. علاوه بر طراحي حرفه اي كه با شهرتي عالي برند هماهنگي دارد، محتواي با كيفيت بالاي بسياري را براي نشان دادن تخصص خود ارائه مي دهند. به عنوان مثال، يك بخش كاملي از محتوا اطلاعات مربوط به تحقيق و نوآوري را پوشش مي دهد. اين نشان دهنده تعامل نام تجاري در تحقيقات حرفه اي و نشان دهنده كيفيت بالاي محصولاتش است. بخش ديگر محتوا به تعهدات اشاره دارد كه برند مسؤليت هاي اجتماعي خود را به خوبي بر عهده دارد. علاوه بر تحقيقات واقعي، اين برند همچنين از جوايز و تصديق نامه هاي كارشناسان و عكس هايي از افراد مشهور استفاده مي كند تا مردم را از كيفيت و محبوبيت محصولات خود متقاعد كنند. يكي ديگر از شاخص هاي اعتماد اين است كه ارتباط برقرار كردن با لورآل بسيار آسان است. اين برند نه تنها از طريق رسانه هاي اجتماعي در دسترس است، بلكه يك آدرس فيزيكي و شماره تلفن نيز براي دسترسي آسان نيز در وب سايت و شبكه هاي اجتماعي خود قرار داده است.
ارتباط
در نهايت ارتباط به قابليت استفاده وب كمك مي كند. واضح و روشن بودن وب سايت شما كافي نيست، محتواي شما نيز بايد مرتبط باشد. اينكه كاربران خود را بشناسيد و بدانيد كه چرا آنها از سايت شما بازديد مي كنند بسيار مهم است. با تعيين اينكه چه كسي كاربران شما هستند، شروع كنيد. دوماً با آنها در مورد پيدا اينك چه هدفي از بازديد سايت شما دارند صحبت كنيد. سناريو هاي كاربر را تعريف كنيد كه نشان مي دهد در چه موقعيت هايي مردم براي پيدا كردن نوع خاصي از محتوا به ملاقات سايت شما مي آيند. هر تصميمي كه در طراحي تان ايجاد مي كنيد بايد سبب دوستانه تر شدن وب سايت شما شود.

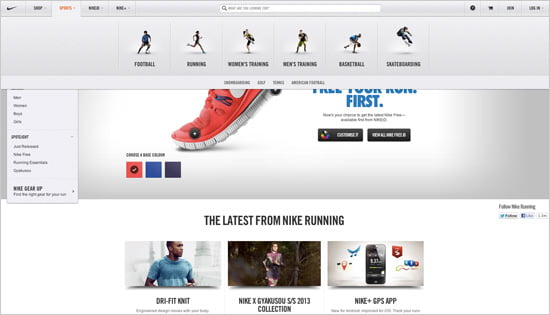
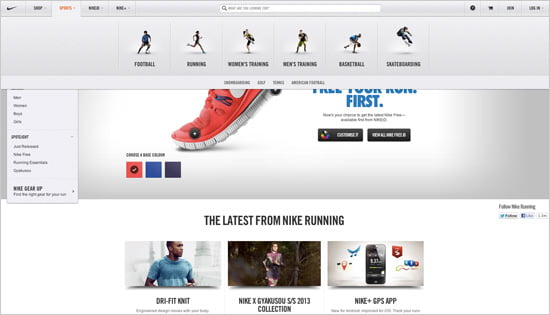
نايك به شما اجازه مي دهد فروشگاه ش را بر طبق هدف خاص خود مرور كنيد. نايك يك نمونه كار در اولويت بندي محتواي خود با تمركز بر روي كاربران انجام داده است. اين برند لباس ها و تجهيزات ورزشي را براي ورزش هاي مختلف ارائه مي دهد. هنگام ورود به اين وب سايت، مي توانيد انتخاب كنيد كه فروشگاه ها شما بر اساس دسته بندي مردان، زنان يا كودكان و نوجوانان فيلتر شود، يا مي توانيد از طريق ورزش فيلتر و فهرست كنيد. نايك به جاي اينكه فقط گروه بندي افراد را براساس سن يا جنسيت انجام دهد، بازديدكنندگان خود را به عنوان يك ورزشكار در يك رشته خاص نيز شناسايي مي كند. به عنوان مثال، اگر شما به دنبال يك كفش جديد براي دويدن هستيد قطعا در مورد كفش هاي ورزشي تنيس و كفش هاي داخلي فكر نمي كنيد. نايك به شما اجازه مي دهد فروشگاه خود را با توجه به هدف خاص خود جستجو كنيد.
قابليت استفاده يعني آزمون، آزمون و دوباره آزمون
قابليت استفاده خوب يك شبه به دست نيامده است. اين روش نياز به تحقيق كامل كاربر و يك رويكرد تكراري از آزمايش و پالايش ثابت و مدام دارد. قابليت استفاده خوب بستگي به اين دارد كه آيا وب سايت شما در دسترس ، روشن، معتبر، قابل يادگيري و مرتبط با افرادي كه از آن استفاده مي كنند هست يا خير!
سخن پاياني
طراحي سايت در شهر تهران يك كار پر رقابت شده است و در نتيجه شما ممكن است در دام شركت هايي بيفتيد كه تخصصي ندارند ولي ادعاي چنين كاري را بيش از واقعيت نشان مي دهند. من شركت طراحي سايت پيام آوا را به شما پيشنهاد مي كنم و مي تواند با حضور در دفتر اين شركت با كادر متخصص و حرفه اي اين شركت مشاوره حضوري در تمام مراحل طراحي سايت خود داشته باشيد.
خدمات بهينه سازي سايت و همچنين تبليغات در گوگل ادوردز نيز از ديگر امكاناتي است كه شما مي توانيد بعد از پايان پروسه طراحي سايت حرفه اي خود از اين شركت دريافت كنيد.
امروزه قابليت استفاده به يك وسيله و كالاي مناسب تبديل شده است. در طول چند سال گذشته، ما از استاندارد هاي خاصي در طراحي وب سايت استفاده كرده ايم. براي اينكه بتوانيد يك تأثير ماندگار بر بازديدكنندگان تان داشته باشيد، شما نياز به ساخت تجربياتي داريد كه فراتر از يك وب سايت ساده و قابل استفاده باشد. اين بدين معنا نيست كه قابليت استفاده از اهميت كمتري برخوردار است. اين كار فقط نقش متفاوتي در طراحي وب سايت ايفا مي كند، كه اكنون اساس يك تجربه كاربري بزرگ و عالي را تشكيل مي دهد. قابليت استفاده به معناي طراحي كاربر محور است. هر دو فرآيند طراحي و توسعه پيرامون كاربر احتمالي تمركز مي كنند و در راستاي اطمينان از اهداف، مدل هاي ذهني و الزامات آنها و همچنين براي ساخت محصولاتي كه كارآمد تر و آسان تر براي استفاده هستند قدم برمي دارند. در اين مقاله با ما همراه باشيد تا با هم نگاهي به اصول كليدي براي داشتن يك قابليت استفاده سايت خوب بيندازيم. و حتما اطمينان حاصل كنيد كه اين نكات را در پروژه هاي بعدي خود به كار بگيريد.
پيشنهاد من اين است كه قبل از آنكه به اين بحث وارد شويم به موضوع لزوم طراحي يك سايت حرفه اي فكر كنيد. براي مثال شما در دنياي پر رقابت امروز حتما نياز به سايت اختصاصي براي برند خود داريد و در نتيجه قبل از هر چيز يك طراحي سايت ارزان و مقرون به صرفه براي كسب و كار خود انجام دهيد. البته بهتر است تفاوت هاي طراحي سايت شركتي و طراحي سايت فروشگاهي را بدانيد تا با ديد بهتري نسبت به اين كار اقدام كرده باشيد.
دسترسي و قابليت دسترسي
بياييد با يك جنبه اساسي، اما در عين حال مركزي از قابليت استفاده و طراحي وب سايت شروع كنيم يعني دسترسي و قابليت دسترسي سايت شما. اگر مردم سعي كنند به وب سايت شما دسترسي پيدا كنند و اين كار به هر دليلي عملي نشود، سايت شما بي ارزش مي شود.
در اينجا به برخي از اصول اوليه دسترسي و دسترسي پذيري اشاره مي كنيم:
- زمان كار سرور: اين مسئله بسيار مهم است كه اطمينان حاصل كنيد بازديد كنندگان شما با خطايي در هنگام تلاش براي بارگيري سايت شما مواجه نشوند. در يك ميزباني (هاست) خوب سرمايه گذاري كنيد.
- لينك هاي شكسته: چندين بار بررسي كنيد كه لينك هاي مرده در سايت شما وجود نداشته باشد. هيچ چيز سريع تر از يك صفحه ي خطاي 404 كاربر را به صفحه نتايج گوگل برنمي گرداند.
- ريسپانسيو بودن در تلفن همراه: اطمينان حاصل كنيد كه سايت شما مي تواند اندازه صفحه نمايش هاي مختلف و اتصالات آهسته را اداره كند.

Amazon.com نمونه بارز يك وب سايت قابل دسترس است. آمازون به چند دليل يك نمونه كامل از وب سايت قابل دسترسي است. اولا نسخه دسكتاپ سايت براي هر دو صفحه يعني تبلت و صفحه نمايش دسكتاپ بهينه شده است. طرح بندي انعطاف پذيري دارد، و به طور خودكار تنظيم مي شود در هنگامي كه اندازه صفحه نمايش كاهش مي يابد. براي تلفن همراه، يك نسخه صريح از سايت با يك رابط كاربري تميز، كم و بيش يكپارچه و يك سلسله مراتب روشن از محتواي وجود دارد. اين نسخه موبايل مانند يك افسون عمل مي كند، حتي با يك اتصال اينترنت ضعيف. دوما، آمازون تقريبا زمان بيكاري ندارد. بديهي است، اين چيزي است كه شما از يك شركت يا كمپاني در اين حد و اندازه انتظار داريد. با اين حال، سابقه ي دسترسي ثابت، آمازون را به بستري قابل اطمينان و سرويسي مورد اعتماد تبديل كرده است. شركت آمازون به طور فعال در مورد قابليت دسترسي خود نگران بوده است. به طوري كه در وب سايت خود بيان كرده اند كه"ما هميشه به دنبال راه هايي براي بهبود قابليت استفاده از سايت براي مشتريان خود، از جمله كساني كه داراي معلوليت هستند."
وضوح
مي توان گفت كه هسته ي قابليت استفاده، وضوح است. اگر بازديد كنندگان خود را گيج و مغشوش كنيد، ممكن است آن ها نياز به زمان بيشتري براي پيدا كردن چيزي كه دنبال آن هستند داشته باشند و يا ممكن است به كل هدف اوليه و اصلي خود را فراموش كنند. در هر صورت تجربه اي كه از وب سايت شما خواهند داشت، يك وب سايت كاربر پسند نخواهد بود و احتمال اينكه آن ها با ناخشنودي و بدون قصد بازگشت، وب سايت شما را ترك كنند وجود دارند. بازديد كنندگان به وجود اهداف ذهني خاصي به سمت وب سايت شما مي آيند. اين وظيفه شماست كه تا حد ممكن و در كوتاه ترين زمان آن ها را به هدفشان برسانيد. اگر بتوانيد اين مقوله را مديريت كنيد بازديد كنندگان تان خوشحال مي شوند و زمينه اي را براي يك تجربه ي مثبت فراهم كرده ايد.
يك طراحي روشن و قابل استفاده مي تواند از طريق موارد زير قابل دست يابي باشد:
- سادگي: بر روي چيزي كه مهم است تمركز كنيد. اگر بازديد كنندگان خود را گمراه و گيج نكنيد احتمال اينكه آن ها كاري كه شما مي خواهيد را انجام دهند، بيشتر است.
- خودماني بودن: به چيزي ك مردم از قبل مي دانند توجه كنيد. نگاه كردن به وب سايت هاي ديگر براي الهام گرفتن از طراحي هايشان هيچ عيب و اشكالي ندارد.
- سازگاري: يك تجربه سازگار در كل وب سايت تان براي در آسودگي نگه داشتن ذهن بازديد كنندگانتان ايجاد كنيد.
- راهنمايي: دست بازديدكنندگان تان را بگيريد. انتظار نداشته باشيد كه ملاقات كنندگان شما تمام سايت تان را به تنهايي جستجو كنند. در عوض آن ها را از طريق وب سايت تان هدايت كنيد و آن چه كه بايد ارائه دهيد را به آن ها نمايش دهيد.
- بازخورد مستقيم: بازخورد براي هر تعامل ضروري است. لحظه اي كه افراد با سايت شما تعامل دارند، مطمئن شويد كه نشانه اي از موفقيت و شكست اعمال خود را ارائه مي دهيد.
- معماري مناسب اطلاعات: مدل هاي ذهني بازديد كنندگان تان و چيزي كه آن ها براي ساخت محتوا در سايت تان از شما انتظار دارند را درك كنيد.

ارائه محتواي واضح و بصري باعث كاربردي شدن Apple.com شده است. اپل به جهت محصولات ناب و كاربر پسندش شناخته شده و معروف است. سادگي بي نهايت محصولات و تمركز بر روي موارد كه واقعا مهم هستند از نكات مثبتي ست كه مي توانيد در اين سايت پيدا كنيد. ظاهر كلي بسيار ظريف و مينيماليستي است. فضاي سفيد زيادي وجود دارد و فقط محتواي مربوطه به شيوه اي ساده و ساده ارائه شده است. منوي ناوبري كلاسيك بالا لوگو و دكمه صفحه اصلي، فروشگاه، دسته بندي هاي مختلف محصول، يك پيوند به صفحه پشتيباني و عمل جستجو را در خود جاي داده است. هيچ حواس پرتي اي وجود ندارد، و هدف تان را به راحتي مي تواند در سايت دنبال كنيد. براي مثال وقتي بر روي دسته بندي Mac در ناحيه بالا كليك مي كنيد يك نماي كلي از محصولات موجود در دسترس از مك را دريافت مي كنيد. علاوه بر اين، شما يك زير فهرست ناوبري دريافت خواهيد كرد كه تمامي محصولات مربوط به اين دسته در آن وجود دارد.
قابليت يادگيري
يادگيري يك جنبه مهم ديگر قابليت استفاده است. اين بايد هدف شما براي طراحي يك رابط بصري باشد، رابط هايي را كه به دستورالعمل يا حتي فرايندي طولاني از آزمون و خطا براي مشخص كردن آن ها نيازي ندارند. كليد طراحي بصري اين است كه از آن چه مردم قبلا مي دانيد استفاده كنيد يا چيزي جديد ايجاد كنيد كه براي يادگيري آسان است. در حال حاضر، مردم با بسياري از مفاهيم طراحي وب سايت آشنا هستند. با استفاده از اين مفاهيم پيوسته، انتظارات بازديدكنندگان خود را برآورده مي كنيد. به اين ترتيب، به آنها كمك مي كنيد تا سريعتر به اهداف خود برسيد. به عنوان يك انسان، ما الگوها و موارد شناخته شده را دوست داريم، به همين دليل است كه در مواجهه با شرايط آشنا نسبت به شرايط نا آشنا بهتر عمل مي كنيم. اگر از مفاهيم جديد در طراحي خود استفاده مي كنيد، دقت كنيد كه از آنها به صورت پيوسته استفاده كنيد و در طول مرحله ي يادگيري اوليه به مردم كمك كنيد.

مايكروسافت در سال 2012 وب سايت خود را طراحي كرد. در حالي كه طراحي بسيار تازه و مدرني دارد اما طرح اين سايت كلاسيك است و منطبق بر خطي است كه ما بيشتر از وب سايت ها انتظار داريم. در سمت چپ بالا، لوگوي اي وجود دارد كه به ما مي گويد كجا هستيم. در پايين، منوي پيمايش خوبي كه نمايان گر دسته بندي محتواي مركزي سايت است، وجود دارد. هنگام كليك كردن بر روي لينك ها، ما يك منوي كشويي با تمام محتواي موجود در آن دسته را دريافت مي كنيم. سپس، يك عنصر هدر بصري بزرگ وجود دارد كه بين چهار تصوير متفاوت جايگزين مي شود. از از چيزي پيروي مي كند كه ما به عنوان محدوده محتوا با يك منوي عمودي پيمايش كه نمايان گر موضوعات مختلفي ست كه ميتواند كشف شوند. در زير، يك بخش رسانه هاي اجتماعي و يك ناحيه فوتر جامع وجود دارد كه ويژگي هاي ساير سايت هاي مايكروسافت و لينك هاي ثانويه بسياري را نشان مي دهد. اين سايت بسيار ساده است و كر با آن بسيار راحت مي باشد. طرح آشنا به مردم كمك مي كند تا به سرعت آنچه را كه به دنبالش هستند پيدا كنند.
اعتبار
اعتبار يك جنبه حياتي براي هر وب سايت است. حتي اگر افراد محتواي مورد نظر خود را پيدا كنند، اگر آنها به شما اعتماد نكنند، اين محتوا بي ارزش است. وب سايت شما مي تواند باعث افزايش تعداد بازديدكنندگان سايت تان در مورد كسب و كار شما به طرق مختلف شود، از جمله اينكه شما واقعا داراي اعتبار و كيفيت محتواي هستيد يا خير! مهم است كه مردم بدانند شما يك شركت واقعي با افراد واقعي هستيد. يك صفحه «درباره ما» روشن و صريح به همراه اطلاعات تماس خود و در صورت امكان يك آدرس فيزيكي ارائه دهيد. البته محتواي شما نيز نقش مهمي در اعتماد درك شده سايت شما ايفا مي كند. اطمينان حاصل كنيد كه در مورد محتواي خود صادقانه و دقيق هستيد. از اشتباهات مانند گرامر اشتباه يا غلط هاي املايي اجتناب كنيد. در مورد تخصص خود شكسته نفسي نكنيد. اگر شما در زمينه كاري خود متخصص هستيد، مطمئن شويد كه مردم از اين قضيه با خبر شوند. به عنوان مثال، شما مي توانيد گواهي نامه هاي شخص ثالث، مراجع كار و يا تعداد پيروان رسانه هاي اجتماعي خود را نشان مي دهيد تا بازديد كنندگان را به سمت خودتان جذب كنيد.

براي مثال وب سايت لورآل محتواي با كيفيت بالا را براي نشان دادن تخصص و ايجاد اعتماد ارائه مي دهد. نام تجاري لورآل از جمله برند هايي ست كه تلاش ها و كارهاي مناسبي را در جهت ساختن اعتبار وب انجام داده است. علاوه بر طراحي حرفه اي كه با شهرتي عالي برند هماهنگي دارد، محتواي با كيفيت بالاي بسياري را براي نشان دادن تخصص خود ارائه مي دهند. به عنوان مثال، يك بخش كاملي از محتوا اطلاعات مربوط به تحقيق و نوآوري را پوشش مي دهد. اين نشان دهنده تعامل نام تجاري در تحقيقات حرفه اي و نشان دهنده كيفيت بالاي محصولاتش است. بخش ديگر محتوا به تعهدات اشاره دارد كه برند مسؤليت هاي اجتماعي خود را به خوبي بر عهده دارد. علاوه بر تحقيقات واقعي، اين برند همچنين از جوايز و تصديق نامه هاي كارشناسان و عكس هايي از افراد مشهور استفاده مي كند تا مردم را از كيفيت و محبوبيت محصولات خود متقاعد كنند. يكي ديگر از شاخص هاي اعتماد اين است كه ارتباط برقرار كردن با لورآل بسيار آسان است. اين برند نه تنها از طريق رسانه هاي اجتماعي در دسترس است، بلكه يك آدرس فيزيكي و شماره تلفن نيز براي دسترسي آسان نيز در وب سايت و شبكه هاي اجتماعي خود قرار داده است.
ارتباط
در نهايت ارتباط به قابليت استفاده وب كمك مي كند. واضح و روشن بودن وب سايت شما كافي نيست، محتواي شما نيز بايد مرتبط باشد. اينكه كاربران خود را بشناسيد و بدانيد كه چرا آنها از سايت شما بازديد مي كنند بسيار مهم است. با تعيين اينكه چه كسي كاربران شما هستند، شروع كنيد. دوماً با آنها در مورد پيدا اينك چه هدفي از بازديد سايت شما دارند صحبت كنيد. سناريو هاي كاربر را تعريف كنيد كه نشان مي دهد در چه موقعيت هايي مردم براي پيدا كردن نوع خاصي از محتوا به ملاقات سايت شما مي آيند. هر تصميمي كه در طراحي تان ايجاد مي كنيد بايد سبب دوستانه تر شدن وب سايت شما شود.

نايك به شما اجازه مي دهد فروشگاه ش را بر طبق هدف خاص خود مرور كنيد. نايك يك نمونه كار در اولويت بندي محتواي خود با تمركز بر روي كاربران انجام داده است. اين برند لباس ها و تجهيزات ورزشي را براي ورزش هاي مختلف ارائه مي دهد. هنگام ورود به اين وب سايت، مي توانيد انتخاب كنيد كه فروشگاه ها شما بر اساس دسته بندي مردان، زنان يا كودكان و نوجوانان فيلتر شود، يا مي توانيد از طريق ورزش فيلتر و فهرست كنيد. نايك به جاي اينكه فقط گروه بندي افراد را براساس سن يا جنسيت انجام دهد، بازديدكنندگان خود را به عنوان يك ورزشكار در يك رشته خاص نيز شناسايي مي كند. به عنوان مثال، اگر شما به دنبال يك كفش جديد براي دويدن هستيد قطعا در مورد كفش هاي ورزشي تنيس و كفش هاي داخلي فكر نمي كنيد. نايك به شما اجازه مي دهد فروشگاه خود را با توجه به هدف خاص خود جستجو كنيد.
قابليت استفاده يعني آزمون، آزمون و دوباره آزمون
قابليت استفاده خوب يك شبه به دست نيامده است. اين روش نياز به تحقيق كامل كاربر و يك رويكرد تكراري از آزمايش و پالايش ثابت و مدام دارد. قابليت استفاده خوب بستگي به اين دارد كه آيا وب سايت شما در دسترس ، روشن، معتبر، قابل يادگيري و مرتبط با افرادي كه از آن استفاده مي كنند هست يا خير!
سخن پاياني
طراحي سايت در شهر تهران يك كار پر رقابت شده است و در نتيجه شما ممكن است در دام شركت هايي بيفتيد كه تخصصي ندارند ولي ادعاي چنين كاري را بيش از واقعيت نشان مي دهند. من شركت طراحي سايت پيام آوا را به شما پيشنهاد مي كنم و مي تواند با حضور در دفتر اين شركت با كادر متخصص و حرفه اي اين شركت مشاوره حضوري در تمام مراحل طراحي سايت خود داشته باشيد.
خدمات بهينه سازي سايت و همچنين تبليغات در گوگل ادوردز نيز از ديگر امكاناتي است كه شما مي توانيد بعد از پايان پروسه طراحي سايت حرفه اي خود از اين شركت دريافت كنيد.

 UI چیست ؟
UI چیست ؟